Google Form Tips & Trick : แนะนำการใช้งาน Google Form ตอนที่ 1 (การใช้งานเบื้องต้น)
วันนี้นั่งคิดอยู่นานว่าจะเขียนเรื่องอะไรดี สุดท้ายก็ตัดสินใจเขียนเรื่องการใช้งาน Google Form ที่ผมพยายามเลี่ยงมาหลายที เพราะตั้งแต่เค้าอัพเดทรูปแบบของฟอร์ม ก็ไม่ได้ลองใช้งานซะที ก็เลยไม่มั่นใจที่จะเขียนน่ะนะครับ แต่คิดว่ามันน่าจะเป็น Apps ที่เป็นประโยชน์กับหลายๆ ท่าน ที่อยากจะใช้งานแต่ยังงงๆ จนไปไม่ถูก มาไม่ได้ ดังนั้นวันนี้จะขอมานั่งเขียนวิธีการใช้งานให้อ่านกันครับ
 ก่อนอื่นมารู้จัก Google Form กันก่อนครับ Google Form ก็เป็น Apps ในกลุ่มของ Google Drive หรือ Google Document ซึ่งให้เราสามารถสร้างแบบฟอร์มสำหรับกรอกข้อมูล ไม่ว่าจะเป็น แบบประเมิน แบบสอบถาม ใบสมัครงาน ฟอร์มอะไรก็ได้ที่อยากใช้ในการเก็บข้อมูล หรือ แม้แต่ทำเป็นแบบทดสอบ ก็ได้ครับ (อันหลังสุดนี่ ต้องเพิ่ม Add-on เพื่อใช้ในการตรวจข้อสอบนะครับ) ทั้งหมดที่ว่ามา เราสามารถใช้ Google Form ในการสร้างส่วนรับข้อมูลเอาไว้ใช้งานได้เลย แถมยังให้เราใช้งานแบบฟรีๆ อีกด้วย (ก็เก็บข้อมูลได้ฟรี 15GB สำหรับ Gmail และ 30 GB สำหรับ กลุ่ม Google apps for Education ครับ)
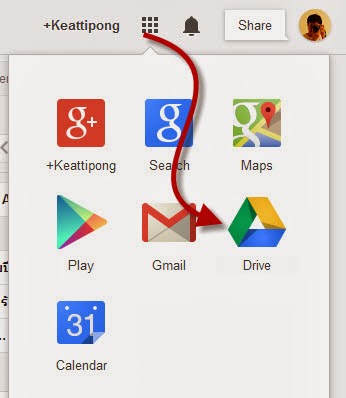
ก่อนอื่นมารู้จัก Google Form กันก่อนครับ Google Form ก็เป็น Apps ในกลุ่มของ Google Drive หรือ Google Document ซึ่งให้เราสามารถสร้างแบบฟอร์มสำหรับกรอกข้อมูล ไม่ว่าจะเป็น แบบประเมิน แบบสอบถาม ใบสมัครงาน ฟอร์มอะไรก็ได้ที่อยากใช้ในการเก็บข้อมูล หรือ แม้แต่ทำเป็นแบบทดสอบ ก็ได้ครับ (อันหลังสุดนี่ ต้องเพิ่ม Add-on เพื่อใช้ในการตรวจข้อสอบนะครับ) ทั้งหมดที่ว่ามา เราสามารถใช้ Google Form ในการสร้างส่วนรับข้อมูลเอาไว้ใช้งานได้เลย แถมยังให้เราใช้งานแบบฟรีๆ อีกด้วย (ก็เก็บข้อมูลได้ฟรี 15GB สำหรับ Gmail และ 30 GB สำหรับ กลุ่ม Google apps for Education ครับ) คราวนี้เรามาดูขั้นตอนการใช้งาน Google Form กันครับ เริ่มต้น เราก็ต้องเข้าไปที่หน้า Google Drive ก่อนครับ โดยจะใช้วิธีพิมพ์ URL ว่า drive.google.com แล้วกด Enter ก็ได้ หรือ จะเข้าผ่านหน้าของ Gmail แล้วคลิ๊กที่ไอคอนมุมบนขวามือ แล้วเลือกรูปของ Apps ของ Google Drive ก็ได้ครับ (ตามรูปเลย)

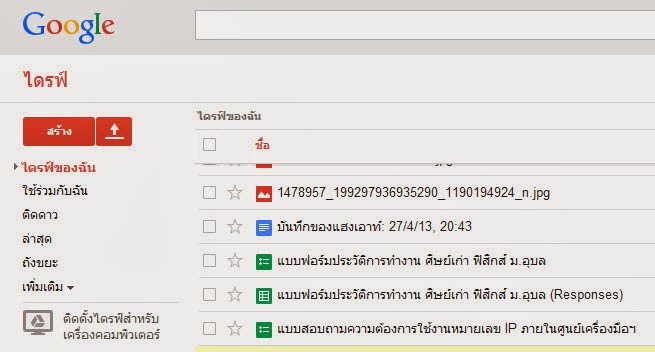
จากนั้นเราก็จะเข้าสู่หน้าจอของ Google Drive ของเรา (หากยังไม่ Login ระบบก็จะให้ Login ก่อนนะครับ หากใครยังไม่ได้สมัคร ก็สามารถสมัครได้เลย)

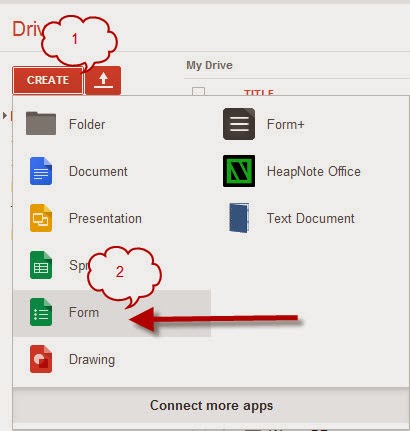
คราวนี้ก็มาถึงขั้นตอนการเรียกใช้ Form แล้วครับ ในหน้า Google Drive ก็คลิ๊กที่ปุ่ม Create หรือ สร้าง ในภาษาไทย แล้วเลือก Form ครับ

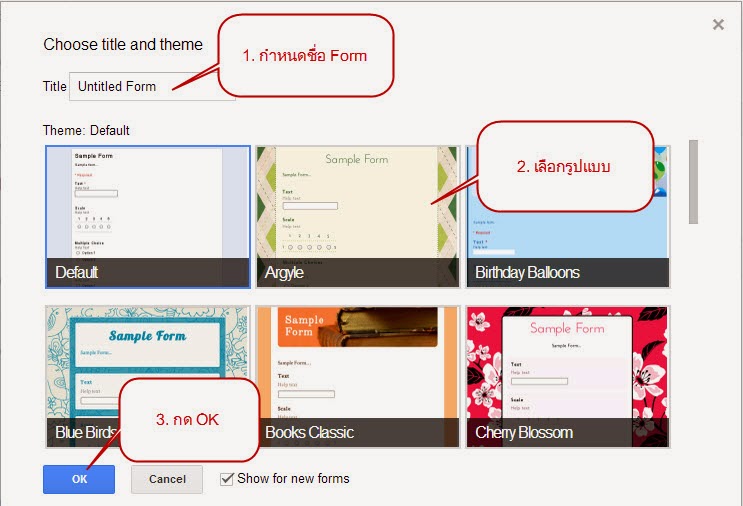
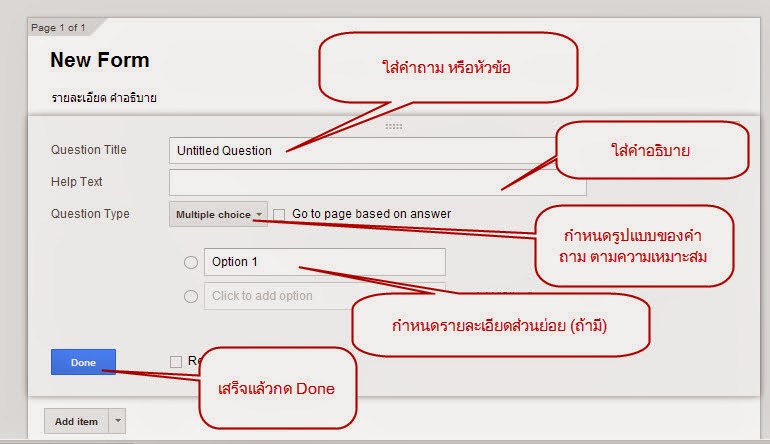
ในการสร้างฟอร์มครั้งแรก ระบบก็จะโหลดหน้ากำหนดชื่อ และรุปแบบของฟอร์มออกมาให้เรากำหนดและเลือกก่อน เราก็ใส่ชื่อฟอร์มลงไปครับ จะภาษาไทย หรือ อังกฤษก็ได้ตามใจชอบเลย จากนั้นก็เลือกรุปแบบของฟอร์มตามใจชอบครับ (ถ้าไม่เลือกระบบก็จะเลือกเป็น Default ให้ครับ) จากนั้นกดปุ่ม OK เพื่อสร้างฟอร์ม

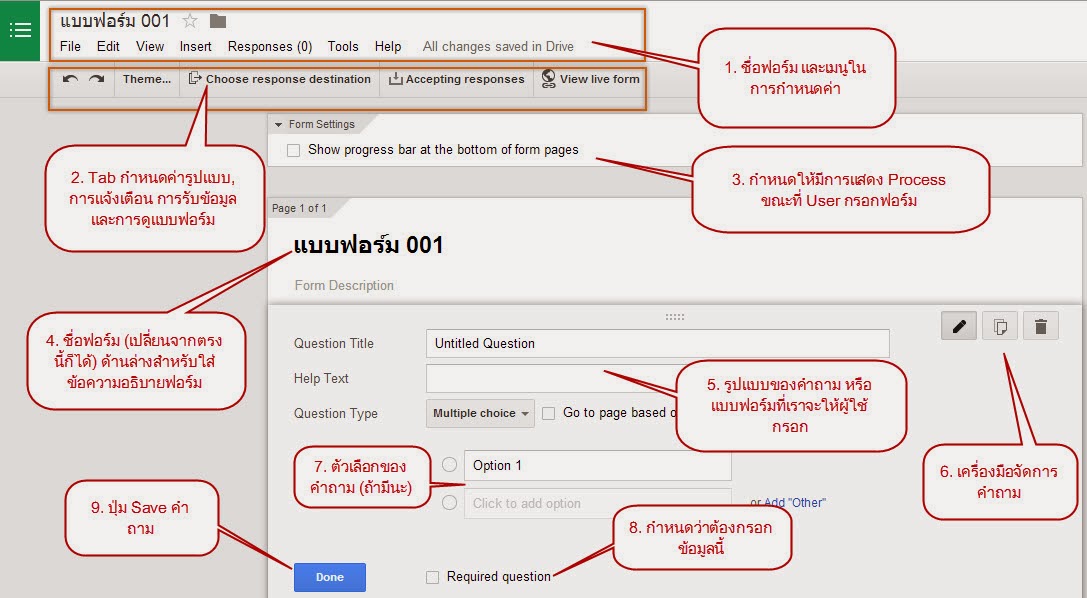
จากนั้นระบบก็จะเปิดหน้าฟอร์มออกมาให้ โดยในเวอร์ชันใหม่นี้ Google Form จะมีหน้าตาคล้ายๆ Google Doc. มากขึ้น โดยจะมีส่วนประกอบสำคัญๆ ดังภาพครับ

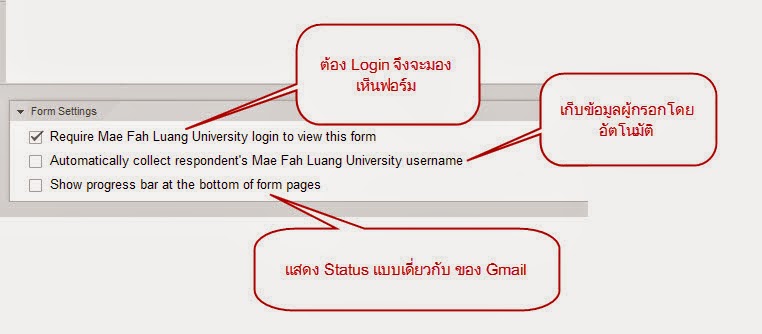
ในกรณีที่เราใช้งาน Google Form ผ่าน Google apps for education หรือ MFU mail ในส่วนของ Google form จะมีตัวเลือกในการกำหนด form setting เพิ่มเติม ดังภาพ

เมนูแรก Require MFU login to view this form คือ กำหนดว่า ต้อง Login ด้วย User ของ MFU mail ก่อน จึงจะเข้าใช้งานได้ แต่ถ้าต้องการให้เป็นแบบสาธารณะ ใครๆ ก็กรอกได้ ก็ไม่ต้องเลือกครับ
เมนูที่ 2 Automatically collect respondent's Mae Fah Luang University username หมายถึง กำหนดให้เก็บชื่อผู้กรอกข้อมูลโดยอัตโนมัติ (ต้องใช้ร่วมกับตัวเลือกแรก) ตัวเลือกนี้เหมาะในกรณีต้องการเช็คว่ามีใครกรอกข้อมูลบ้าง เช่น เป็นแบบฟอร์มการบ้าน ข้อสอบเด็ก เป็นต้น
เมนูที่ 3 Show progress bar at the bottom of form pages ใช้กำหนดให้แสดง Status ขณะที่ผู้ใช้งานกำลังกรอกแบบฟอร์ม (ตัวเลือกนี้ จะเหมือนกับกรณีเราใช้งานฟอร์มบน Gmail ครับ)
คราวนี้มารู้จักเครื่องมือในแถบเมนูกันครับ ว่าแต่ละอันเอาไว้ทำอะไร (ตอนแรกว่าจะสร้างฟอร์มให้ดูเลย แต่คิดว่า อธิบายเมนูก่อนดีกว่าเนาะ)
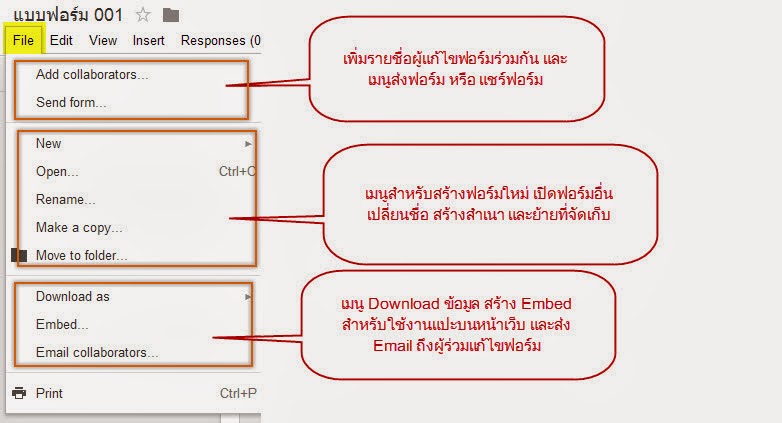
อันแรกครับ เมนู File ก็เหมือนโปรแกรมทั่วไปครับ โดยของ Google Form จะแบ่งออกเป็น 3 กลุ่มใหญ่ๆ ดังภาพ

ส่วนแรกจะมี 2 เมนู คือ Add collaborators ซึ่งใช้ในการเพิ่มคนที่ทำงานร่วมกับเรา เช่น คนแก้ไขฟอร์ม คนดูผลหรือข้อมูลของฟอร์ม จะคล้ายๆ กับเมนู Share ของ Google Drive นั่นแหละ เราอาจแยกได้ว่า คนสร้างและแก้ไข กับคนที่มาดูผลของฟอร์ม (เช่น หัวหน้าของเรา เป็นต้น) อีกเมนูก็คือ Send Form ตรงนี้จะไม่เหมือนการแชร์มากนัก เพราะจเป็นการส่งหน้าฟอร์มไปให้คนที่เราต้องการให้กรอกข้อมูลลงในฟอร์ม เช่น นักศึกษา ผู้ใช้บริการ หรือ ลูกค้าของเรา เป็นต้น แต่ถ้าเราไม่รู้ว่าผู้ใช้บริการมีใครบ้าง เราก็สามารถเอา link ไปเผยแพร่บนเว็บกลางได้ครับ
ส่วนที่ 2 จะเป็นเมนูฟอร์มทั่วไปคือ ใช้สร้างไฟล์ใหม่ เปิดไฟล์เก่า แก้ไขชื่อ สร้างสำเนา และก็ย้ายที่เก็บ
ส่วนที่ 3 เมนู Download จะใช้ในการ Download ข้อมูลในรูป csv file (น่าจะใช้ในกรณีที่เรากำหนดให้เก็บข้อมูลลงใน Form โดยตรง ไม่เก็บในไฟล์ Spreadsheet น่ะนะครับ) เมนู Embed จะเป็นการสร้าง Codeสำหรับนำหน้าฟอร์ม ไปแปะในหน้าเว็บ และเมนู Email collaborators จะเป็นการส่งเมลลื ถึงผู้ที่ทำงานร่วมกับเรา เช่น รายงานความคืบหน้า หรือ อะไรก็ว่าไปครับ
และอันสุดท้าย ที่ผมไม่ได้จัดกลุ่ม ก็คือ Print เอาไว้สำหรับ พิมพ์หน้าฟอร์ม เฉยๆ นะครับ
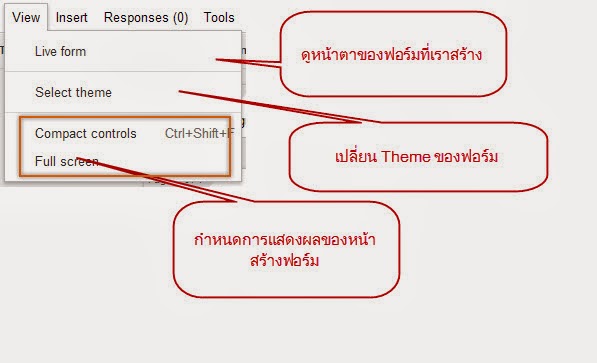
ทั้งนี้ ผมขอข้ามเมนู Edit ไปนะครับ เพราะมันไม่มีอะไรเมนูถัดมา View จะใช้สำหรับการแสดงผลของหน้าฟอร์ม ว่าฟอร์มที่เราออกแบบหน้าตาเป็นอย่างไร (Live Form) และในเมนู Select Theme ก็ใช้ในการเลือก Template ของ ฟอร์ม ส่วนอีกสองเมนู จะใช้ในการกำหนดหน้าแสดงผลตอนสร้างฟอร์มครับ

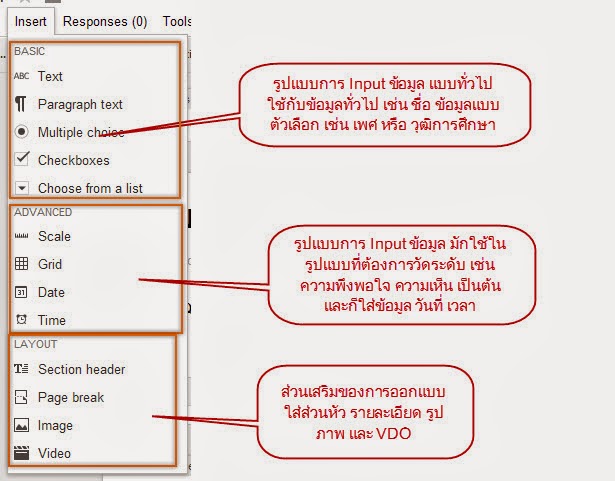
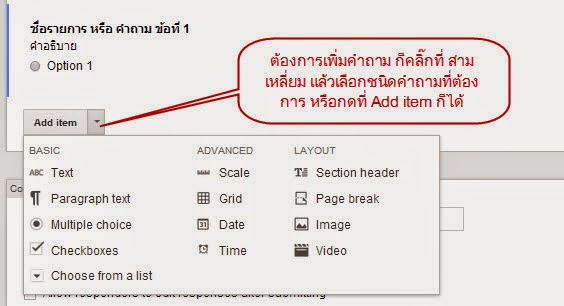
มาถึงเมนูสำคัญ ของการสร้างฟอร์ม จะเป็นเมนูในการ Insert เครื่องมือ หรือ รุปแบบในการกรอกข้อมูล ในภาษาสร้างเว็บ จะเรียกว่า Object น่ะนะครับ ซึ่งจะมีหลายรูปแบบให้เลือกใช้ ตามลักษณะข้อมูลที่เราต้องการให้ผู้ใช้งานกรอก (ขึ้นกับแบบฟอร์มที่เราจะทำนั่นแหละครับ)

เรามาดูกันครับว่า แต่ละแบบมีหน้าตายังไง และตอนใช้งาน มันจะหน้าตาแบบไหน เพราะบอกชื่อไปผมว่าคนที่ไม่เคยเขียนเว็บมาก่อน ก็คงมองภาพไม่ออกว่าจะใช้ยังไง
เริ่มจาก
Text
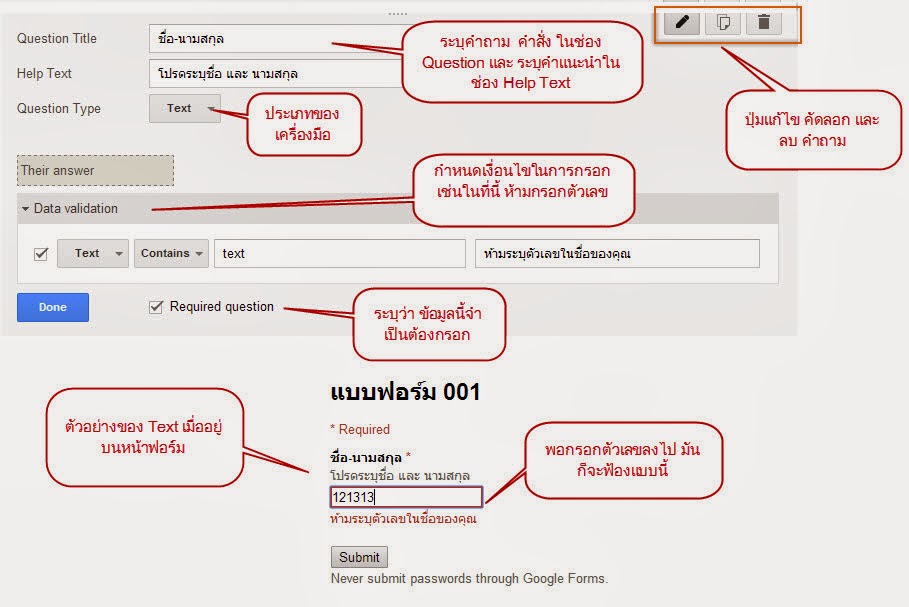
ใช้สำหรับกรอกข้อความที่เป็นตัวอักษร ตัวเลข ที่มีความยาวไม่มาก เช่น ชื่อ, นามสกุล, เบอร์โทร., Email ประมาณนั้น ตามภาพด้านล่าง เราก็ต้องกรอก Question จะเป็นลักษณะ คำถาม หรือ คำสั่ง เช่น อยากให้ช่องนี้เก็บข้อมูล ชื่อ - นามสกุล ก็เขียนว่า ชื่อ - นามสกุล แล้วเพื่อให้ผู้ใช้เข้าใจ ก็ กรอกรายละเอียดในช่อง Help ว่าใ้ห้กรอกชื่อ และนามสกุล ก็ได้
ในช่อง Data Validation จะใช้ในกรณีที่เราอยากจะให้ระบบตรวจสอบการกรอกข้อมูล ที่ผู้ใช้งานกรอก ก็ทำได้ เช่น ตามตัวอย่าง เราให้ระบุชื่อ โดยทั่วไป ชื่อ ไม่ควรมีตัวเลข ก็ระบุว่า ให้ข้อมูลมีแค่ Text เท่านั้น จากนั้นในช่องสุดท้ายให้ใส่ข้อความ หากมีการกรอกที่ผิดจากเงื่อนไข ซึ่งเมื่อนำไปใช้งาน หากผู้ใช้งานกรอกผิด ระบบก็จะแสดงข้อความแจ้งเตือน ดังภาพด้านล่าง
หากข้อมูลนี้จำเป็นต้องกรอก ก็เลือก Required Question ระบบก็จะบังคับให้ผู้ใช้งานกรอกข้อมูลในช่องนี้เสมอ
เมื่อตั้งค่าแล้ว จะ Save เพื่อสร้างข้อมูลถัดไปก็ กด Done ครับ
ปุ่ม 3 ปุ่ม ที่มุมขวา จะใช้ในกรณีที่เราสร้างฟิล์ดข้อมูลไปแล้ว อยากจะแก้ไข ก็คลิ๊กที่รูปดินสอ เพื่อแก้ไขข้อมูล หรือกหากเป็นรายการรุปแบบเดียวกัน ขี้เกียจสร้างใหม่ ก็สั่ง Copy ก็ได้ครับ แล้วค่อยแก้ไขรายละเอียดก็ได้

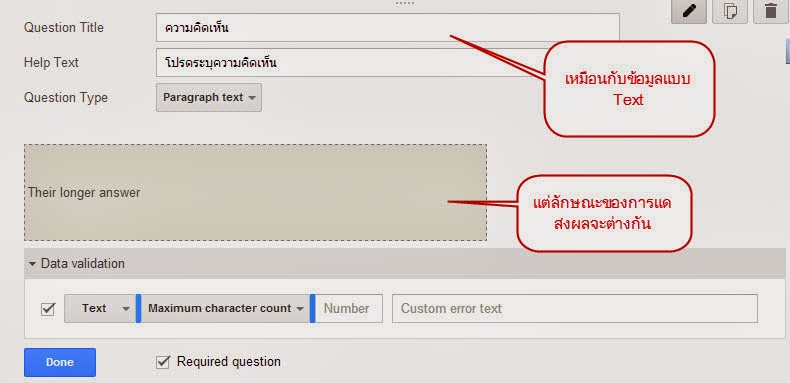
Paragraph Text
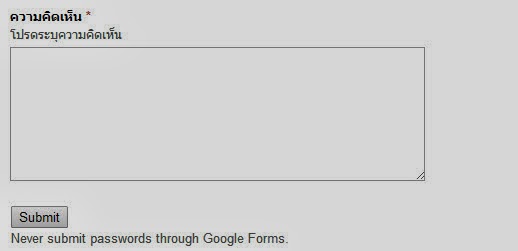
ก็คล้ายกับ Text แต่จะใช้เก็บข้อมูลที่ยาวขึ้น สามารถเก็บแบบหลายๆ บรรทัด เช่น ความคิดเห็น ข้อเสนอแนะ อะไรทำนองนี้ โดยจากภาพจะเห็นว่า มีหน้าตาคล้ายๆ หรณีที่เราใช้ Text แต่ต่างกันเล็กน้อย และในช่อง Validate ก็จะใช้เงื่อนไขที่ต่างกัน (ไปศึกษากันอีกทีนะครับ)

หน้าตาเมื่อเราสร้างเป็นฟอร์ม ก็จะประมาณนี้ครับ

Multiple Choice
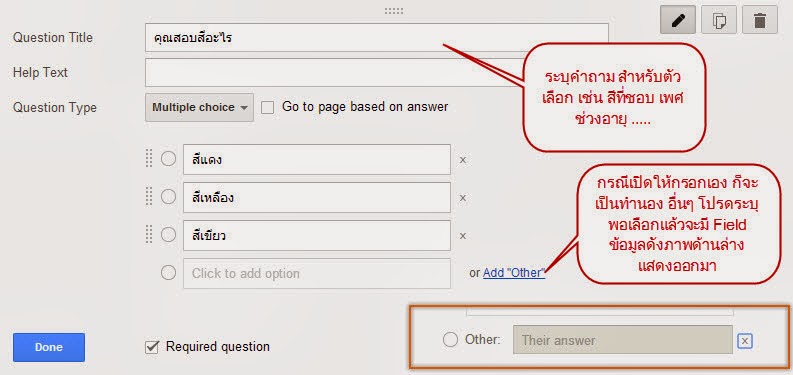
จะใช้ในกรณีที่เราต้องการเก็บข้อมูล แบบสร้างตัวเลือกให้ผู้กรอกเลือกตอบ เช่นเพศ, วุฒิการศึกษา, เงินเดือน เป็นต้น หรือ อาจใช้สร้างเป็นข้อสอบก็ได้ โดย Multiple choice จะเลือกตอบได้เพียงอย่างเดียว (ก็เลยสามารถประยุคใช้เป็นข้อสอบได้)
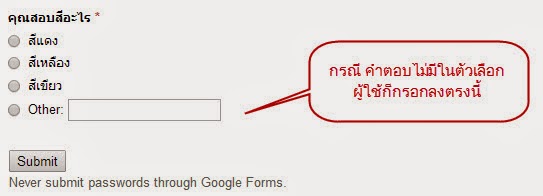
จากภาพ จะมีเมนู Other จะใช้ในกรณีที่เราอยากเผื่อตัวเลือกให้ผู้กรอก ระบุเองในกรณีที่ตัวเลือกที่มี ไม่ตรงความต้องการ เช่น ให้ระบุสีที่ชอบ แต่เราสร้างตัวเลือกให้แค่ 3 สี ก็เลยเผื่ออีกช่องให้กรอกเอง กรณีที่ผู้กรอกชอบสีอื่นน่ะนะครับ

ในหน้าฟอร์ม ก็จะเป็นแบบนี้

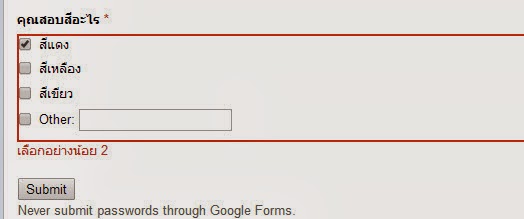
Check boxes
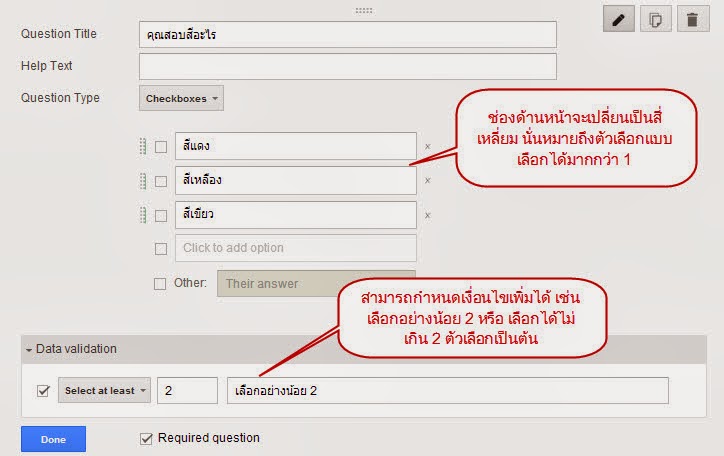
ตัวนี้จะคล้าย Multiple Choice ครับ แต่จะสามารถเลือกได้มากกว่า 1 ตัวเลือก เหมาะสำหรับคำถาม หรือ ข้อมูลที่สามารถตอบได้มากกว่า 1 คำตอบ และเรายังสามารถกำหนดเงื่อนไขเพิ่มได้อีกว่า จะให้ตอบ อย่างน้อยกี่ตัวเลือก หรือ ตอบได้ไม่เกินกี่ตัวเลือก ก็ได้ โดยระบุเงื่อนไข ในช่อง Question validation ครับ

ในหน้าฟอร์ม ก็จะแสดง Error หากเรากำหนดเงื่อนไขไว้ ดังภาพ ฟอร์มระบุว่าให้เลือกอย่างน้อย 2 ตัวเลือก หากเรายังกรอกไม่ครบ ระบบก็จะแสดงข้อความที่กำหนดไว้

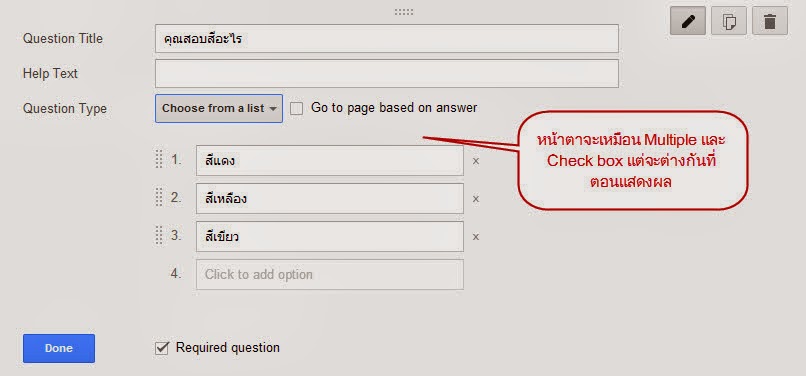
Choose from a list
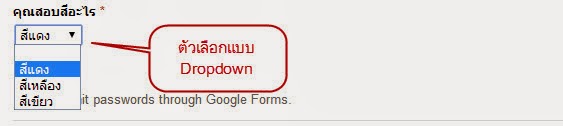
ตัวนี้ก็จะคล้ายๆ Multiple Choice ครับ เลือกได้เพียง 1 ข้อแต่ จะแสดงผลในแบบ Dropdown list เหมาะสำหรับ คำถามที่มีตัวเลือกเยอะมาก (ถ้าใช้ Multiple Choice แล้ว หน้าฟอร์มอาจดูรกเกินไป ไม่สวยงาม หรือกรอกยาก) การใช้งาน ก็เหมือนกันครับ ต่างกันแค่ ตอนแสดงผล

แต่ตอนแสดงผลจะเป็นแบบนี้

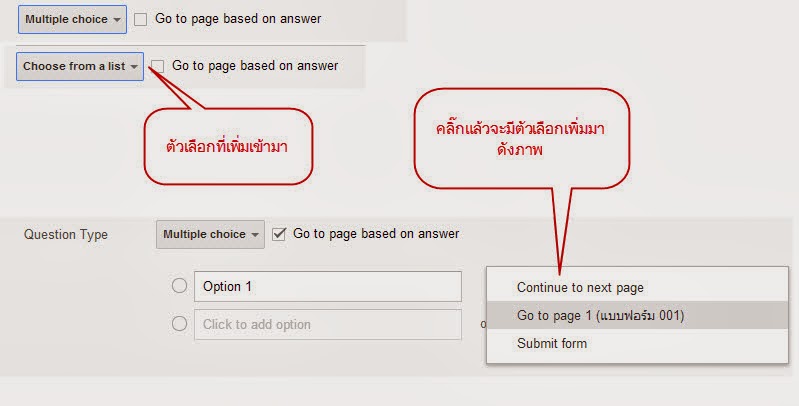
หากสังเกตุคำถามแบบ Multiple Choice และ Choose from a list มันจะมีตัวเลือกอีกอันที่เหมือนกัน แต่ผมยังไม่ได้พูดถึง นั่นก็คือ ตัวเลือก Go to page base on answers ซึ่งจะใช้ในกรณีที่ เราอยากกำหนดให้มีการแยกผู้ตอบแบบสอบถามออกเป็นกลุ่มๆ เช่น ถามว่า ท่านสูบบุหรี่ หรือไม่ ถ้าตอบว่าสูบ ให้ไปตอบข้อที่ 4-10 ถ้าไม่สูบ ให้ตอบข้อ 11-15 แบบนี้เป็นต้น (ทั้งนี้ เราต้องสร้างหน้าเพิ่ม เื่อใช้เก็บคำถามเป็นส่วนๆ ไว้ก่อนนะครับ เช่น เอาข้อ 4-10 ไปว้ที่หน้า 2 ส่วน 11-15 ไปไว้ที่หน้า 3 เป็นต้น.... แล้วก็กำหนดให้ฟอร์มเลือ่นหน้าตามที่กำหนด) ....การสร้างหน้า ผมจะอธิบายในตอนท้ายนะครับ

ในส่วนของการตั้งคำถาม หรือ แบบสอบถามที่ต้องการเฉพาะข้อมูล ก็จบแล้วนะครับ แต่มันยังเหลือตัวเลือกอีกนิดหน่อย มันเอาไว้ทำอะไร มาดูกันครับ
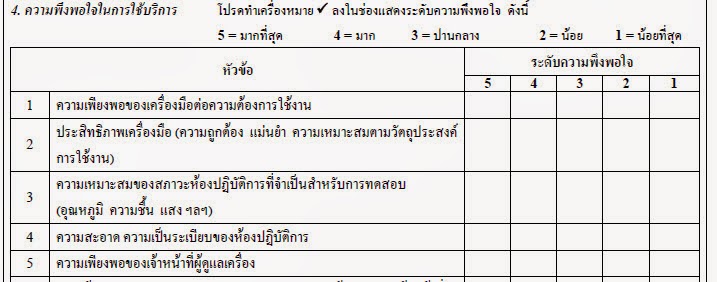
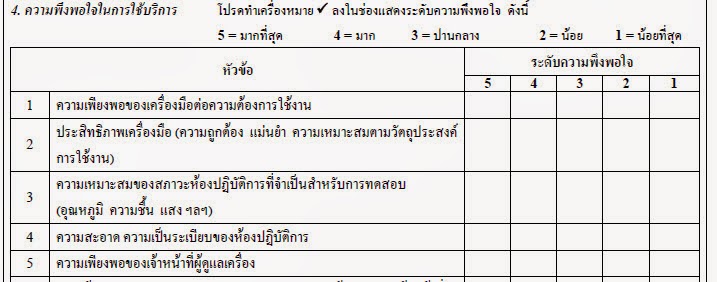
ในแบบสอบถาม จำพวกขอความคิดเห็น เช่นสอบถามระดับความพึงพอใจในการใช้บริการด้านต่างๆ ดังตัวอย่าง


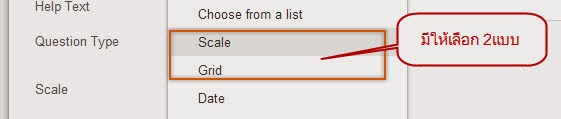
โดยตัวเลือกแบบนี้ Google มีให้เราเลือกใช้งาน 2 แบบ ดังภาพ

แบบแรกคือ
Scale
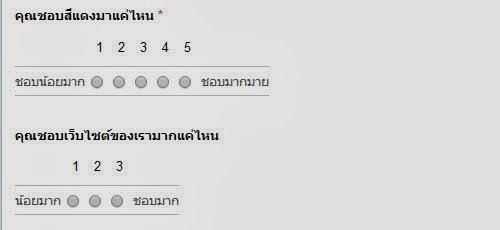
ตัวเลือกนี้ จะเก็บข้อมูลเป็นตัวเลข (ค่าของ Scale เช่น 1 - 5 ถ้าผู้ใช้เลือก 4 ค่าที่เก็บก็จะเป็น 4) เหมาะสำหรับใช้กับแบบสอบถามที่ต้องมี ระดับความพึงพอใจที่ไม่เท่ากัน เช่น

หรืออาจใช้ในกลุ่มแบบสองถาม แบบประเมิน ที่ มีคำถามในเรื่องระดับความพึงพอใจไม่เยอะ ก็จะสามารถใช้ตัวเลือกนี้ได้ครับ แต่จะไม่เหมาะ หากต้องใช้ตัวเลือกนี้ในกรณีที่เรามีหัวข้อในตอบเยอะมาก เพราะมันจะดูไม่สวยงาม

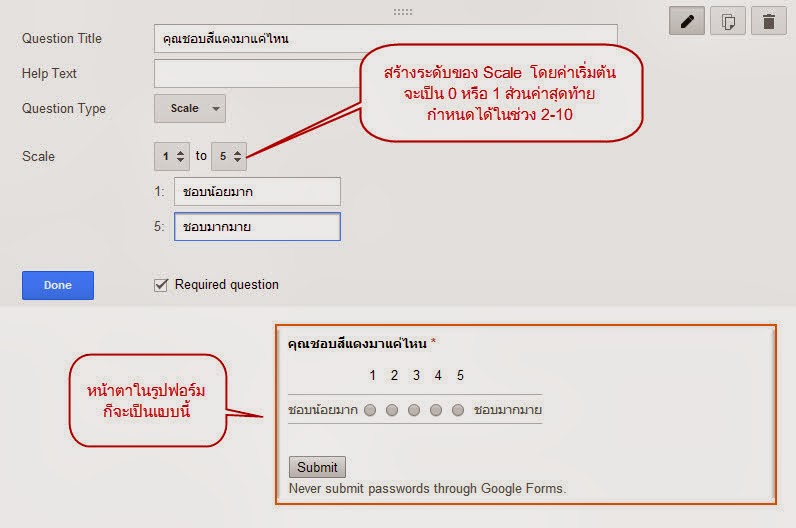
ในการกำหนดค่า ก็ไม่มีอะไรยุ่งยากครับ เพราะเราแค่ใส่คำถาม และระบุช่วงคะแนน จากนั้น ก็ใส่คำอธิบายคะแนนว่า คะแนนน้อยสุด คืออะไร และมากสุดคืออะไร เพื่อให้คนกรอกเข้าใจตรงกัน โดยค่าเริ่มต้นจะเป็น 0 หรือ 1 เท่านั้น ส่วนช่วง Scale จะเป็นได้ตั้งแต่ 2 จน ถึง 10

ในกรณีที่ เราต้องการใส่คำถามเพื่อขอความเห็น หลายๆ คำถาม และมีระดับ Scale เท่าๆ กัน เช่น

เราสามารถเลือกใช้เครื่องมือที่ชื่อ
Grid
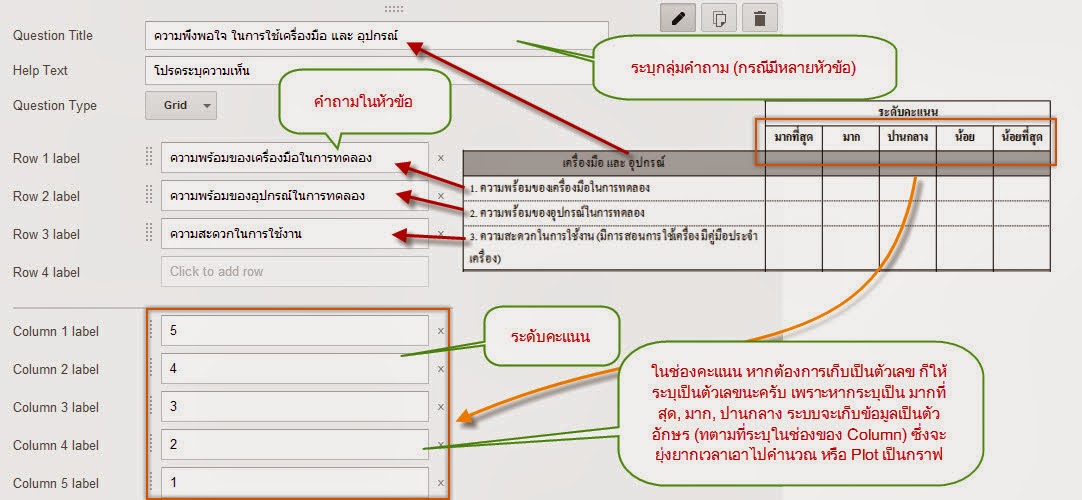
แทนได้ โดยการกำหนดค่าใน Option ของ Grid ก็จะเป็นดังรูป

ผมแนบตัวอย่างของแบบสอบถาม ให้ดูด้วย จะได้เข้าใจรูปแบบของการใช้งานมากขึ้น ก็คือ ในช่อง Row จะใช้เป็นคำสั่งย่อย ของแบบประเมินแต่ละข้อ ในแบบประเมิน (หากไม่มีข้อย่อย ตรนี้ก็จะกลายเป็นข้อหลักครับ) ส่วน Column จะเป็นค่าที่เราจะให้ผู้ใช้ฟอร์มกรอก โดยอาจเก็บเป็นข้อความ หรือ ตัวเลขก็ได้ เช่น มาก ปานกลาง น้อย ... ระบบก็จะเก็บเป็นค่า มาก, ปานกลาง และ น้อย ตามค่าที่ส่งเข้ามา ซึ่งวิธีนี้จะไม่เหมาะ หากเราจะนำค่าการประเมินไปทำการประมวลผล ผมแนะนำให้ใช้ค่าใน Column เป็นตัวเลขแทนนะครับ
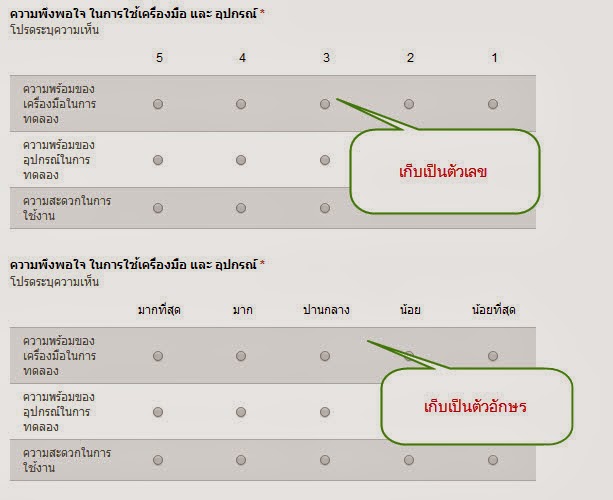
เมื่อเราดูแบบฟอร์มในรูปแบบ Grid ในหน้าฟอร์ม ก็จะเป็นแบบนี้ครับ ซึ่งก็ดูน่าใช้งานทั้งสองแบบ

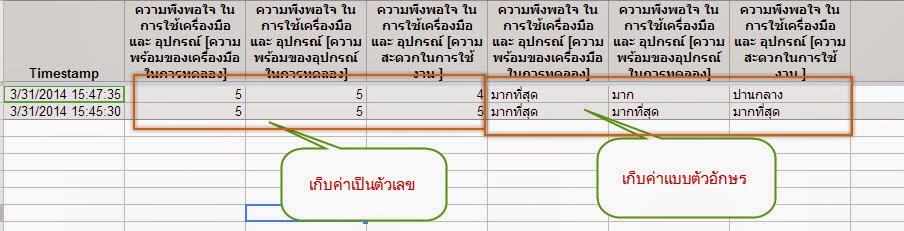
แต่เมื่อเราไปดูข้อมูลที่ผู้ใช้กรอกไปแล้ว จะเป็นแบบนี้ครับ

จะเห็นว่า ในการระบุค่า Column เป็นตัวอักษร ค่าที่ Form ทำการเก็บให้เราก็จะเป็นตัวอักษร ซึ่งจะยุ่งยาก ในกรณีที่เรา จะนำไปทำเป็นกราฟ หรือ ประมวลผล แต่หากเราเก็บเป็นตัวเลข ก็จะนำไปใช้ต่อได้ง่ายครับ
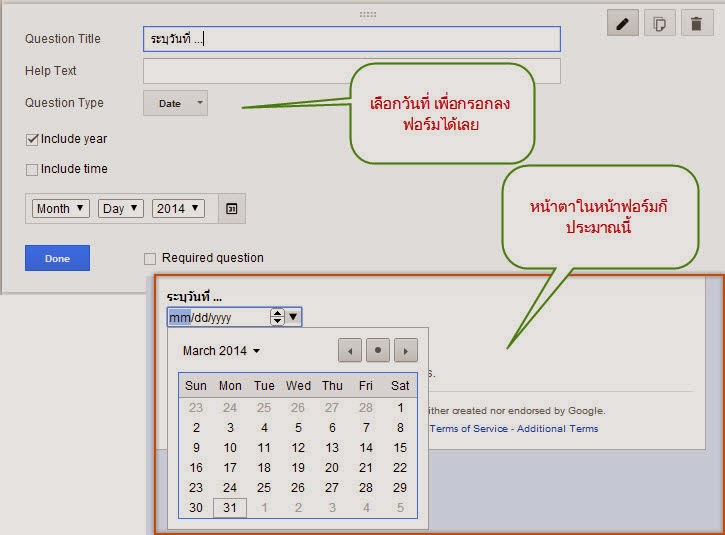
ตัวสุดท้ายของเครื่องมือ ในการสร้างคำถาม หรือ คำสั่ง ก็คือ Date และ Time ซึ่งก็เอาไว้ใช้ในกรณีที่เราต้องการให้ผู้ใช้งาน กรอกเป็นวันที่ หรือ เวลา เช่น วันที่ต้องการเข้าใช้บริการ หรือ ช่วงเวลาที่จะมาใช้บริการ ก็ได้ครับ

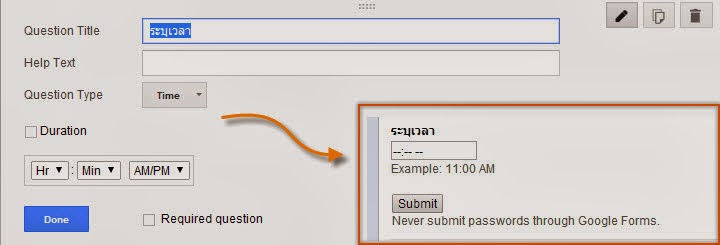
กรณีระบุเป็นเวลาก็จะเป็นประมาณนี้ครับ

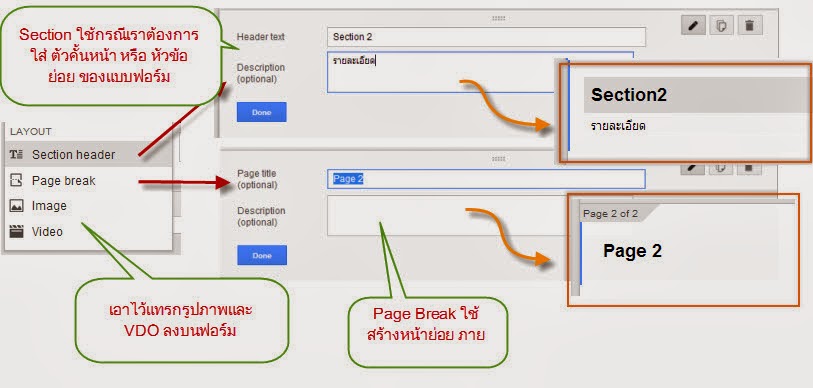
นอกจากนี้ เรายังสามารถใส่ข้อความ แยกเป็น Section หรือ แบ่งหน้าของฟอร์มของเราได้ด้วย (เนื้อหาข้างต้น ตอนอธิบายในส่วนของ Multiple choice ผมบอกว่าแบบฟอร์มสามารถแบ่งเป็นหลายๆ หน้าได้ ก็จะใช้ตัว Page Break นี่แหละครับ) นอกจากนี้ ยังสามารถแทรกรูปภาพ และ VDO ลงในฟอร์มได้ด้วย (จะเอาไว้ทำอะไรก็ตามสะดวกนะครับ เช่นอาจใส่ VDO แนะนำวิธีกรอกฟอร์มก็ได้

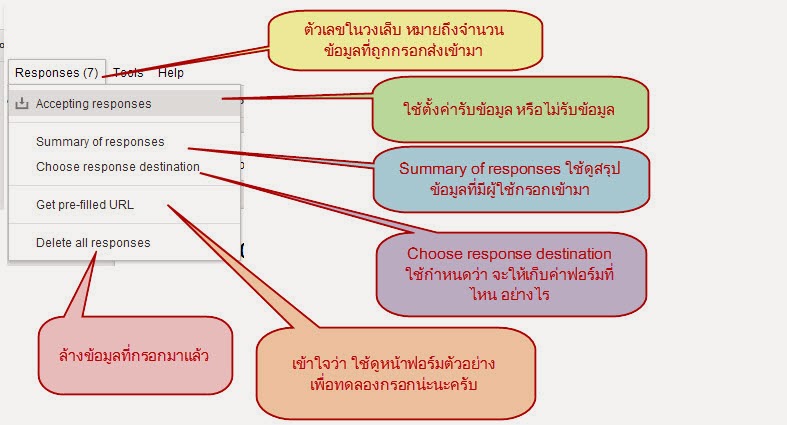
ก็หมดแล้วครับ สำหรับ เครื่องมือในการสร้างฟอร์ม ต่อไปก็จะเป็นเมนูสำหรับการจัดการข้อมูลของฟอร์มกันบ้าง โดยใน Google form จะเรียกว่า Responses ซึ่งจะมีด้วยกันหลายเมนู ตามภาพครับ

ในวงเล็บท้ายชื่อเมนู Responses (ตามภาพ ก็เลข 7) จะหมายถึงจำนวนข้อมูลมูล หรือ Record ที่มีการกรอกผ่านฟอร์มของเราเข้ามา ในที่นี้ก็มี 7 ข้อมูล (ผมกรอกเล่นๆ ตอนเขียนบทความน่ะนะครับ)
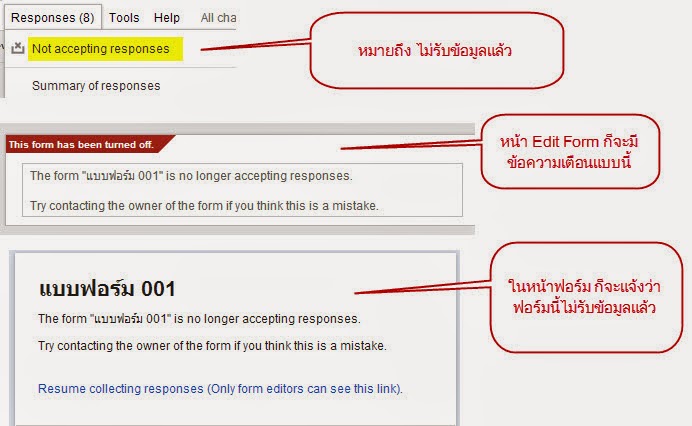
เมนูถัดมา Accepting Responses เป็นเมนูสำหรับเลือกว่า จะให้ฟอร์มของเรารับข้อมูล หรือไม่รับข้อมูล เมื่อเราคลิ๊กที่เมนู Accepting ... ชื่อของเมนู ก็จะเปลี่ยนเป็น Not Accepting Responses และจมีข้อความเตือนดังภาพ .... เมนูนี้ ก็เอาไว้ใช้ในกรณีที่เราอยากจะหยุดรับข้อมูล เช่น เป็นฟอร์มรับสมัคร พอหมดเขตแล้ว เราก็อยากให้หยุดรับข้อมูล หรือ เป็นฟอร์มแบบประเมิน ปกติก็รับข้อมูลตลอด แต่ ณ ช่วงนึง อยากหยุดรับ เพื่อเก็บและรวบรวมข้อมูล ก็สั่งให้หยุดรับได้ พอจะรับข้อมูลต่อ ก็คลิ๊กที่ Not Accepting Responses อีกรอบ ตัวฟอร์ม ก็พร้อมจะรับข้อมูลต่อครับ

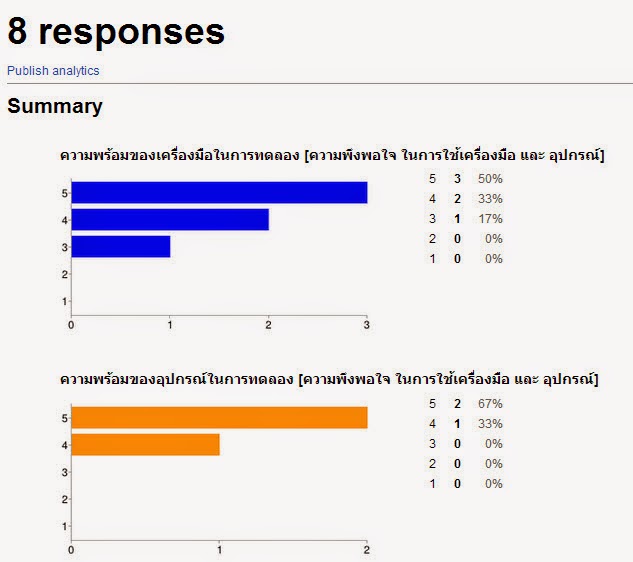
เมนู Summary of Responses เมื่อคลฃิ๊กดูก็จะเห็นการสรุปข้อมูลของฟอร์ม ที่เปิดรับข้อมูลเข้ามา ถ้าชอบ ก็สามารถโหลดไปใช้ได้ครับ แต่ถ้าไม่ชอบ ก็สามารถสร้างใหม่ได้

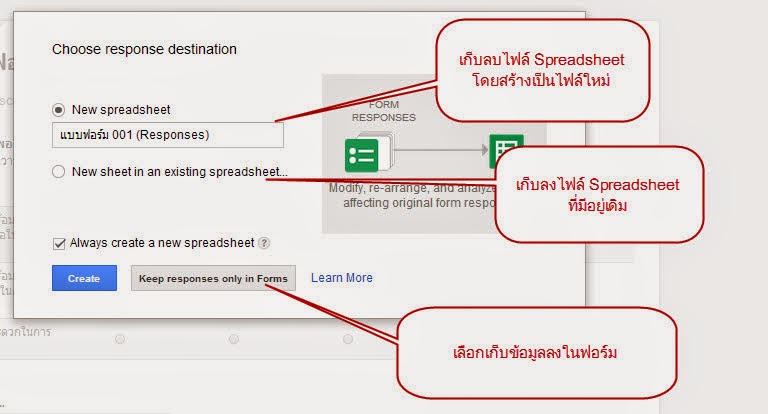
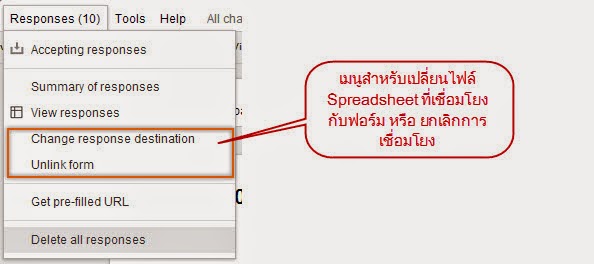
เมนู Choose responses destination เป็นเมนูที่สำคัญมากครับ จะใช้สำหรับกำหนดที่เก็บข้อมูลของฟอร์ม ว่าจะเก็บไว้ที่ไหน (แต่เดิม จะเก็บค่าลงในไฟล์ Spreadsheet เท่านั้น) โดยจะมีตัวเลือกให้ 3 แบบ ก็คือ

1. เก็บลงไฟล์ Spreadsheet ไฟล์ใหม่ (New spreadsheet) คือ เก็บข้อมูลลงในไฟลื Spreadsheet ไฟล์ใหม่ โดยต้องกำหนดชื่อลงในช่องด้านล่าง ถ้าไม่กำหนด ระบบก็จะใช้ชื่อตามชื่อฟอร์ม และตามด้วย (Responses) ดังในภาพ
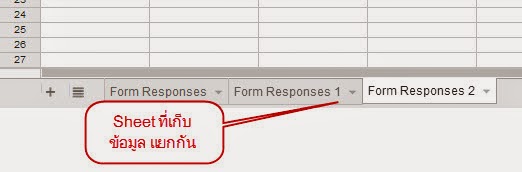
2. เก็บลงในไฟล์ Spreadsheet ที่มีอยู่เดิม แต่ใช้การสร้าง Sheet ใหม่เพิ่มเข้ามารับข้อมูล (New sheet in an existing spreadsheet) ตัวเลือกนี้เหมาะสำหรับ กรณีที่หน่วยงานเรา อยากเก็บข้อมูลของแบบสอบถาม แบบประเมิน ไว้ในไฟล์ Spreadsheet ไฟล์เดียวกัน เพื่อสะดวกในการดึงข้อมูลไปใช้งาน ถ้าเลือกตัวนี้ ก็จะต้องทำการเลือกไฟล์ Spreadsheet ที่เรามีอยู่ โดยระบบจะสร้าง Sheet ใหม่ให้ อัตโนมัติ

ทั้งนี้ ใน 2 กรณี แรก หากต้องการแก้ไขไฟล์ที่เก็บข้อมูล (เปลี่ยนไฟล์ ...) หรือ ยกเลิกการเชื่อมโยงไฟล์ Spreadsheet ได้ตลอดเวลาที่ต้องการครับ

3. อันสุดท้าย Keep responses only in Forms ตัวเลือกนี้ ระบบจะเก็บข้อมูลลงในส่วนของฟอร์มโดยตรง ไม่ผ่านไฟลื Spreadsheet เหมาะสำหรับกรณีที่ เรามีความจำเป็นที่ต้องเก็บข้อมูลจำนวนมาก เกิน Limit ของไฟล์ Spreadsheet ที่จะเก็บได้ (ไฟล์ Spreadsheet สามารถเก็บได้ประมาณ 400,000 record ต่อ Sheet หรือ 400,000 แถวนั่นแหละครับ (และไม่เกิน 256 column / Sheet) หากต้องเก็บมากกว่านี้ ก็ต้องเปลี่ยนมาใช้การเก็บข้อมูลลงบนฟอร์ม เมื่อจะใช้ข้อมูลก็สามารถ Download ไฟล์ CSV ไปใช้ได้
** ในกรณีที่เรามีการปรับเปลี่ยนที่เก็บข้อมูล เช่นเปลี่ยนไฟล์ Spreadsheet จากไฟล์นึง ไปอีกไฟล์นึง ข้อมูลที่เคยกรอกไปแล้วจะไม่หายไป แต่จะถูกโอนต่อไปยังไฟล์ใหม่ด้วย
เมนู Get Pre-fill URL ไม่ค่อยแน่ใจนะครับว่าเอาไว้ทำอะไร แต่เข้าใจว่า น่าจะเป็นการสร้างหน้าตัวอย่างสำหรับกรอกแบบฟอร์ม ในกรณีที่แบบฟอร์มที่สร้าง อาจจะดูกรอกยาก หรือ เราอยากสื่อให้ผู้ใช้งาน เข้าใจวิธีและรูปแบบการกรอกแบบฟอร์ม เราสามารถที่จะสร้างหน้าฟอร์ม ที่กรอกแล้ว เพื่อให้ดูเป็นตัวอย่างได้ครับ
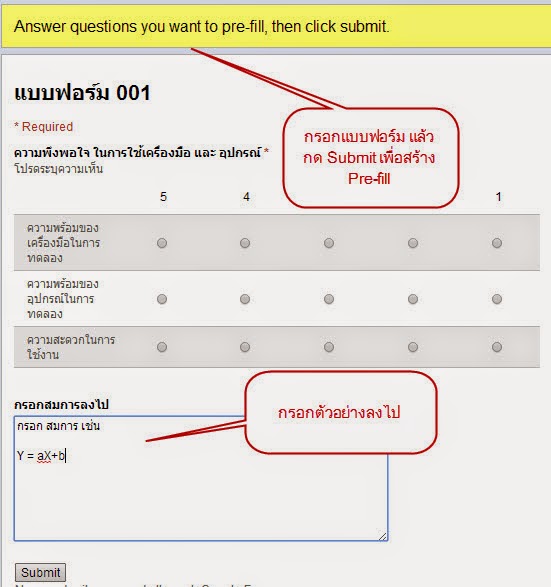
วิธีการ เมื่อเราสร้างฟอร์มเสร็จแล้ว และต้องการสร้าง Pre-fill ก็ไปที่ Responses แล้วเลือก Get pre-fill url ซึ่งก็จะได้หน้าฟอร์มออกมา (คล้ายตอนสั่ง Live Form) แต่จะมีข้อความที่ส่วนบนของหน้า ดังภาพ

เราก็กรอกแบบฟอร์มลงไป จะกรอกทั้งหมด หรือ เฉพาะส่วนที่อาจเกิดปัยหาในการกรอกก็ได้ จากนั้นกด Submit เพื่อสร้าง URL

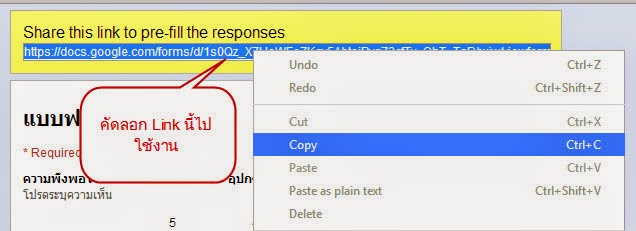
เมื่อกด Submit และระบบก็จะสร้าง Link มาให้ 1 อัน เราก็คัดลอกเพื่อนำไปใช้งาน อาจจะแทรกในหน้าเว็บ หรือ แทรกในฟอร์ม ก็ได้ครับ กรณี URL มันยาว ก็สามารถใช้บริการย่อ URL ได้ (มีหลายเว็บให้บริการนะครับ)
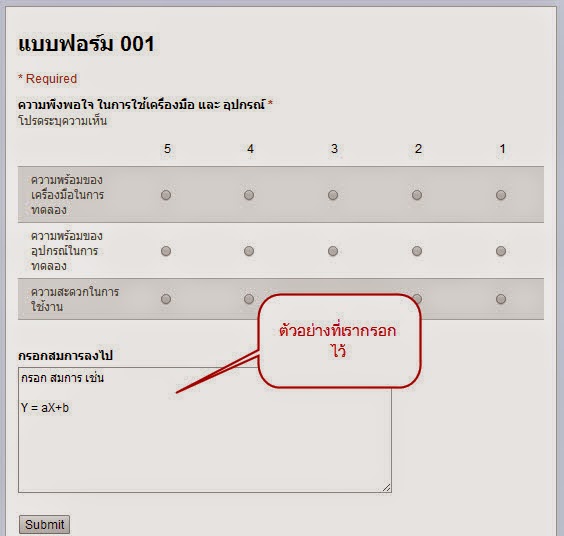
เมื่อทำการคลิ๊กที่ Pre-Fill link ก็จะได้หน้าฟอร์ม ที่มีการกรอกข้อมูลไปแล้ว ดังรูป

เมนู Delete all responses จะใช้ในกรณีต้องการลบข้อมูลที่มีการกรอกเข้ามาทั้งหมด ปกติ เราสามารถเข้าไปลบในไฟล์ Spreadsheet ได้ )ถ้าเก็บข้อมูลในไฟล์นะครับ) แต่หากต้องการีเซ็ตฟอร์ม ก็สามารถใช้เมนูนี้ได้เลย
เมนูสุดท้าย จะพูดถึงนิดนึงนะครับ เพราะไม่ค่อยรู้เท่าไหร่ ยังไม่เคยลองใช้งานจริงจัง เมนู Tool จะเป็นส่วนเสริม ในสำหรับโหลด Script เพื่อนำมาเสริมการทำงานของ Form อันนี้ตัวใครตัวมันนะครับ ไปศึกษากันเอาเอง

ส่วน Toolbar ที่อยู่เหนือ Form นั้นก็เป็นเหมือนการเอาเมนูที่ใช้งานบ่อย มาวางให้เราใช้ได้สะดวกขึ้นนะครับ (ลองกดดูได้ครับ จะเหมือนการสั่งงานจากเมนูปกติ)
สำหรับเครื่องมือ ที่เราเอาไว้ใช้สร้างฟอร์ม ก็หมดแล้วนะครับ คราวนี้มาดูขั้นตอนการใส่ Form field ลงในหน้าฟอร์มกันครับ
ในการจะสร้างฟอร์มใน Google form ก่อนอื่นเราก็ต้องมีรูปแบบของฟอร์มในใจของเราก่อน อาจจะคิดแบบสดๆ หรือ อาศัยแบบฟอร์มที่เป็นเอกสาร ที่มีในหน่วยงานก็ได้ครับ ก็สร้าง Field ข้อมูลตามแบบฟอร์มที่มี โดยต้องพยายามเลือกรูปแบบของคำถาม ให้เหมาะกับแบบสอบถามแต่ละข้อ เพื่อให้ง่ายต่อการกรอกข้อมูลน่ะนะครับ
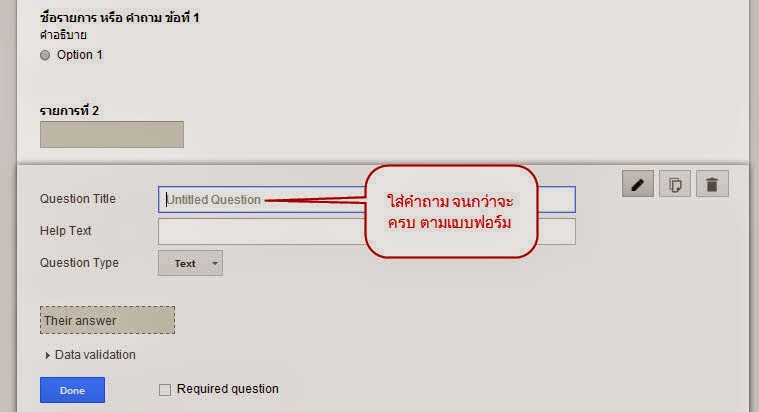
โดยอาจเริ่มจากการกรอกรายละเอียดในส่วนของ ชื่อฟอร์ม และใส่คำอธิบายของฟอร์มที่เราสร้างลงไป จากนั้น ก็เพิ่มคำถาม หรือ Field ข้อมูลลงไป เช่น ชื่อ นามสกุล, วุฒิการศึกษา ..... ก็ดูตามแบบฟอร์มที่เราจะสร้าง แล้วก็เลือกชนิดของคำถามตามต้องการ จากนั้นก็กดปุ่ม Done เพื่อบันทึกค่าของ Field นั้นๆ

เมื่อสร้าง Field ที่ 1 แล้ว เราก็ทำการเพิ่ม Field สำหรับเก็บข้อมูลจนครบ โดยการเพิ่มอันที่สอง ก็ทำได้โดย คลิ๊กที่ Add item หรือ จะคลิ๊กที่สามเหลี่ยมเล็กๆ ข้างๆ ปุ่ม แล้วเลือกรายการที่ต้องการก็ได้

จากนั้น ก็เพิ่ม Field รายการให้ครบ

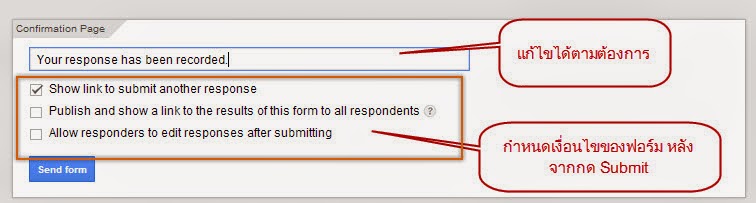
หลังจากที่เราสร้างแบบสอบถามเสร็จแล้ว ก็มาถึงขั้นตอนสุดท้าย (ก่อนที่จะส่งฟอร์มนี้ไปยังผู้ใช้งาน) ก็คือ มากำหนดส่วนท้ายของฟอร์ม เมื่อเราเลื่อนหน้าลงมาจนสุด ก็จะเจอเมนูให้เลือก ดังภาพ

ในช่องข้อความ จะเป็นการกำหนดข้อความที่จะแสดงเมื่อผู้ใช้งานกรอกแบบฟอร์ม และกด Submit ข้อมูลมาให้เราแล้ว จะให้แสดงข้อความว่าอย่างไร จะกำหนดภาษาไทย หรือ อังกฤษก็ได้
ส่วนเมนู อีก 3 อัน
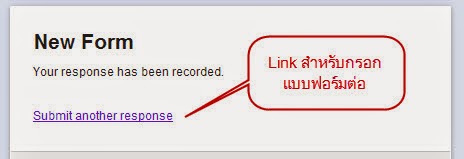
อันแรก Show link to submit another response หมายถึง จะให้ระบบแสดง Link สำหรับกรอกแบบสอบถามเพิ่มหรือไม่ หมายถึง ถ้าผู้ใช้คนเดิม กรอกแบบฟอร์มไปแล้ว เมื่อกด Submit แล้ว ถ้าเรากำหนดว่าให้แสดง ในหน้าสุดท้าย ก็จะมี Link ให้เข้ามากรอกแบบฟอร์มอีก ตัวเลือกนี้ อาจจะเหมาะในกรณีที่เรามีการกรอกข้อมูลหลายๆ ครั้ง จากหลายๆ คน เช่น เป็นแบบฟอร์มลงทะเบียนเข้าชมรม แล้วมีนักศึกษายืนรอคิว เข้ามาลงทะเบียน พอคนแรกกรอกเสร็จ คนต่อไปก็กรอกต่อได้เลย โดยคลิ๊กที่ Link ที่ถูกสร้างมา

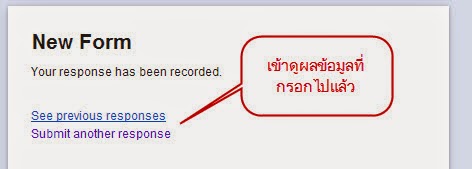
ส่วนอันที่ 2 Publish and show a link to the results of this form to all respondents จะเป็นการกำหนดให้แสดงสรุปข้อมูลที่กรอกไปแล้วแก่ผู้ใช้งาน (แชร์แบบสาธารณะ) ตัวเลือกนี้ อาจเอาไปใช้เป็นแบบสอบถามจำพวก โพล, แสดงผลโหวต เป็นต้น ซึ่งเมื่อผู้ใช้งานกรอกฟอร์มแล้ว ก็สามารถเข้าดูผลโหวตได้เลย

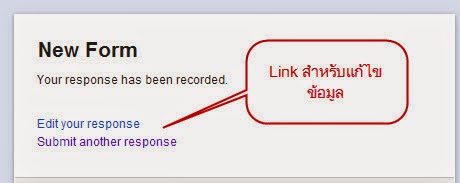
อันที่ 3 Allow responders to edit responses after submitting จะเป็นการกำหนดให้ ผู้ใช้ หรือ ผู้กรอกแบบฟอร์ม สามารถแก้ไขข้อมูลที่ตัวเองกรอกไปแล้วได้ด้วย

อะ จบได้ซะทีนะครับ ใช้เวลาเขียนนานมาก หากมีหลงประเด็นตรงไหนแจ้งได้นะครับ เดี๋ยวจะมาทำตัวอย่างการสร้างแบบฟอร์มให้ดุอีกที ขอไปหาแบบฟอร์มที่น่าเอามาเป็นตัวอย่างก่อนนะครับ
หวังว่าบทความนี้คงจะเป็นประโยชน์ แก่ผู้สนใจไม่มากก็น้อยนะครับ หากมีข้อแนะนำติชม ก็แจ้งมาได้ที่ Fanpage ของเราครับ (เมนู ด้านบน ซ้ายมือ)

0 ความคิดเห็น:
แสดงความคิดเห็น